
先日iMacをSSDに換装してOSから全てセットアップしなおしたので、これを機に自分のWebの制作環境のセットアップをまとめておきます。
サイト制作にあたってオーサリングソフトは8割Coda2、2割Deamweaverといった感じでなので、今回はCoda2とプラグイン周りになります。(Dreamweaverは昔作ったサイトの更新作業などに使うぐらい)
Coda2のインストールは普通のアプリのインストールと同じなので割愛します。
他のアプリについてもそうなんですが環境設定も基本あまり弄らないので大したことはしてませんが、変えたのは以下ぐらい。(デフォルトを忘れたので変わってない所もあるかも)
【Coda2 環境設定】
[一般]
分割ウィンドウ:左(縦分割)
サイドバーの位置:右
[エディタ]
デフォルトの改行コード:Windows
タブコードの幅:2
エディタのフォント:MiguMix 1M – Regular – 12
[カラーリング]
スタイル:Specials Board
長時間見続けても目が疲れにくくするために暗くして、できるだけ字数が入るようにコンパクトにタブ幅も抑えるというようにしています。フォントはデフォルトのMigu 2Mでもいいかと思います。重視してるのは0とOの違いがわかりやすいかという点。プログラミング用のフォントなら大抵問題ないかと。
あとファイルのアイコンが大きいのでアイコン下の境界線をドラッグすることでコンパクトにできるので好みのサイズに変更しておきます。
【プラグイン:Zen Codingのインストールとカスタマイズ】
慣れてしまうと手放せなくなってしまうZen Coding。
有名なので説明不要かと思いますが簡単に説明するとショートコードでタグを入力してくれるというもの。
Zen Codingのダウンロードサイトから「Zen Coding for Coda v0.7.1 (2013年7月18日現在)」をダウンロードして、解凍してできる「TEA for Coda.codaplugin」をダブルクリックかCoda2のアイコンにドラッグすればインストール完了。
インストールされたプラグインは
「/Users/ユーザー名/Library/Application Support/Coda 2/Plug-ins/TEA for Coda.codaplugin」
にあるので「TEA for Coda.codaplugin」を右クリック「パッケージの内容を表示」から
「Support/Library/zencoding/zen_settings.py」
をテキストエディタなどで開いて
'lang': 'en', 'locale': 'en-US',
を
'lang': 'ja', 'locale': 'ja-JP',
に修正して保存。
最後にショートコードをちゃんとしたコードに変換するためのショートカットキーを変更します。
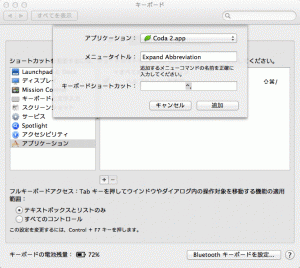
「システム環境設定」-「キーボード」の「キーボードショートカット」タブの左メニューから「アプリケーション」を選択して右エリア下にある「+」からアプリケーションのショートカットを登録します。

アプリケーション:「Coda 2 .app」を選択
メニュータイトル:「Expand Abbreviation」を入力
キーボードショートカット:「control+,」好みのショートカットキーを入力
最後に「追加」ボタンをクリックすれば登録され、右のリストに追加されます。
ここまで完了したら確認のためにCoda2を立ちあげてHTMLを新規作成して
ul#test>li*5
を入力後、その場で「control+,」(登録したショートカットキー)を実行して
<ul id="test"> <li> <li> <li> <li> <li> </ul>
に変換されたらOKです。初めは正直なんだそんな程度かと思ってましたが慣れると半端じゃなく便利になります!逆にZen Codingない環境だとイラッとするぐらい頼りきっちゃいます。
まだ入れてないという方は騙されたと思って入れてみて下さい。Dreamweaverなど他のソフトでもプラグインが出てます。
ショートコードは以下のチートシートを参照して下さい。
ZenCodingCheatSheet.pdf
【プラグイン:PHP & Web Kitのインストール】
続いてCoda PHP & Web Toolkitをインストールします。これをインストールするとPHP、HTML、CSS、Javascriptの圧縮(minify化)やバリデートチェックが行えます。
圧縮はsass+compassなどを使ってる場合は自動で生成することができますが、単体で圧縮したい時などもあるので何だかんだで結構使う機会があります。
Coda PHP & Web ToolkitのサイトのDownloadから「Coda PHP & Web Toolkit 4.0(2013年7月18日現在)」をダウンロードして、解凍します。
「PhpPlugin.codaplugin」というファイルがあるのでZenCodingの時、同様アイコンにドラッグするなどしてインストールします。
インストール完了するとCoda2を立ち上げた時以下の様な表示が出ます。

何か問題あったらヘルプを参照してね!ってことなのでスルーで問題ありません。
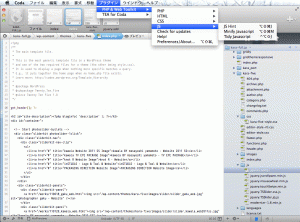
インストールが完了したら試しにminify化されていないjavascriptファイルを開いて
「プラグイン」-「PHP & Web Toolkit」-「JS」-「Minify Javascript」
を実行してみて下さい。

開いているjavascriptがminify化されたら成功。
【Wordpressのシンタックスモードの追加】
Coda2でWordpressのシンタックスモードを入れる事ができます。ようはWordpressの関数のカラーリングとコード補完機能の追加。
例によってまずは以下のサイトからダウンロード&解凍。
Fix WordPress Syntax Mode for Coda 2 Daniel Koskinen
ダウンロードファイルの場所が少しわかりにくいですが「PHP-HTML-WP.mode」という所です。
解凍すると「PHP-HTML-WP.mode」ができるので
「/Users/ユーザー名/Library/Application Support/Coda 2/Modes」
に移してCoda2を起動。
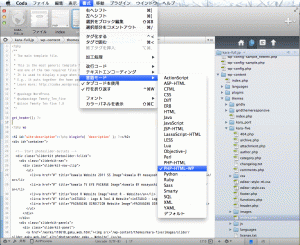
「書式」-「構文モード」に「PHP-HTML-WP」が入っていたらOKです。

確認できたら試しに「新規」-「PHP-HTML-WP」で新規ファイルを作成して、
<?php wp_
と打ってWordpressのコード補完が働くか確認してみましょう。

WordPressユーザーにとってはかなり重要度の高いのではないかと思います。
(自分は正直そこまでバリバリWordpressを使いこなせてませんが)
以前はもう少しプラグインを入れたりしていましたが、実際よく使うのはこの3つぐらいであまりプラグインなどを入れるのも好きではないので、今回の環境の再構築を機にこれだけに抑えておきました。
もし忘れているものや他に便利なプラグインを見つけたら追記します。
ただこれらとは別にSass+Compassは使っているので次回はそちらの設定について書こうと思います。
コメントを残す