
Coda2が好きです。でもGoogle ChromeのDeveloper Toolsはもっと好きです。
HTMLだけ先にガッツリ書いてからChromeでプレビューしながらDeveloper ToolsでCSSを一気に書いて元ファイルにコピペするのが昔の自分のスタイルだったんですが少し前のバージョンから仕様変更でこの方法ができなくなりました。
そんな自分のようにDeveloper Toolsでガリガリ書く人にオススメなのが、編集したソースをDeveloper Tools上から元ファイルに保存することが可能な「Tincr」という拡張機能。
しかも導入も設定も簡単!!

まずはChromeウェブストアからTincrの拡張機能を追加します。

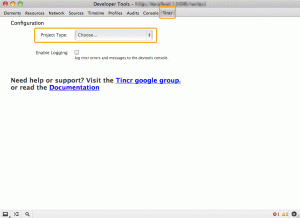
追加したらChrome再起動後(しなくてもいいかも)、修正したいサイトを開いてからDeveloper Toolsを開いてタブメニューの右端に追加された「Tincr」を選択。
仮想サーバーなどでlocalhost参照してる人は「Project Type」から「Http Web Server」を選択します。
ローカルファイルをそのまま開いてる人はそのままでOK。

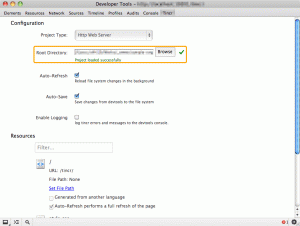
「Http Web Server」を選択すると「Root Directory」が表示されるので「Browse」からローカルの参照フォルダを選択します。
緑チェックがついて「Project loaded successfully」と表示されたら設定完了。
ちなみに違うフォルダを選択してもチェックが付いたので注意!(適当な…)

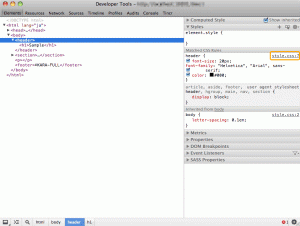
あとはDeveloper Toolsで編集するだけですがコンフリクトが起きたり変な風に編集されたりするので「Elements」からでなく「Sources」から編集するのがベター。
オススメは「Elements」内の右の「Styles」のcssファイルのリンクから「Sources」の該当箇所に飛んでから編集。

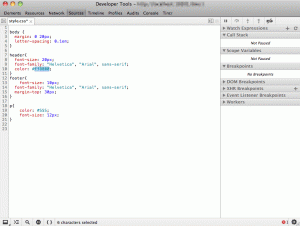
修正すると編集済マーク(*)が付くので「command(Ctrl)+S」か「右クリック-Save」で元ファイルに修正を反映させることができます。
上書きせず別名で保存したいときは「Save As…」。
何気に嬉しいのが自分はCoda2を使ってるんですが、元ファイルを開いていれば保存した分だけリアルタイムで保存されているので「戻る」が使えるという点。
ちなみに「Elements」からは編集箇所のフォーカスが外れた段階で保存されます。プロパティ値だけを編集する分にはいいかも。(でもコンフリクトには注意!)
キャプチャではcssを編集してますがモチロンjavascriptも編集できます。
自分はTincrのおかげでかなり効率が上がりました。
まさに欲しかったプラグイン!VIVA Tincr!!
Chrome Developer Toolsを使って編集してる人は是非お試しあれ!
P.S:
ちなみにSass/Compassを使ってDeveloperToolsにsassファイルを表示するようにしてる人はリアルタイムにSassに反映できるようですが、自分はあれこれ試したものの何故かsassファイルが表示されず…。もし出来るようになったらまた追って書きます。
コメントを残す