昨日は先日の明和電機のワークショップを受けてた玩具メーカーで働いているプロダクトデザイナーの人と急遽仕事帰りに飲んできました。
ロボット系を担当してるようでそのスケッチや趣味で自分で作ったオリジナルのロボットの写真を見せてもらったんですが、初期のガンダムやらゾイドやらトランスフォーマーやらに大ハマりした世代なので大興奮!
フリーになった理由の一つが色んな物を作っていきたいという気持ちがあったからなので、他業種の人と飲んだりするのはとても楽しいし、いい刺激になります。
ただその人は20底々なので、その年でこれ程のスキルを持ってるのか…と軽く凹んだりもします。そして飲んだ翌日は朝起きれなくて自分の年を痛感して更に凹んだり…。
さて本題の1月のHTMLベースのオススメWebサイトのご紹介。
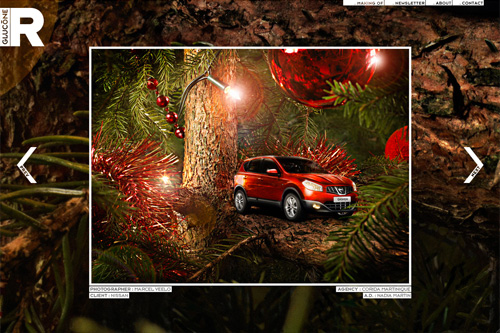
4つ目のGLUCONE-Rというサイトはフォトグラファー兼レタッチャーのサイトで「MAKING OF」からはレタッチの工程を見ることが出来ます。以前にもCristian Girottoというレタッチャーの方のサイトを紹介しましたが、プロの作品の劇的ビフォーアフターを見ると「スゲェェェ!!」と思う反面、「詐欺だ!!!!」と叫びたくなりますね。
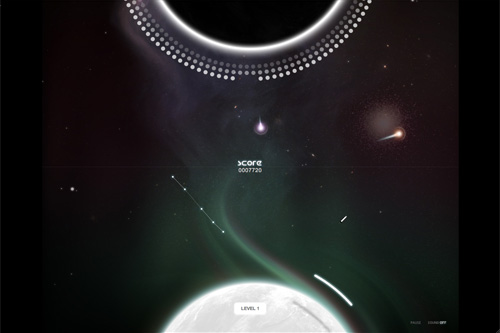
SketchoutなんてFlash抜きでここまでできるんだから、Webの行先が怖いです・・・。

【Ben Thomson Photography】

【beRGB.com】

【Cappen】

【GLUCONE-R】
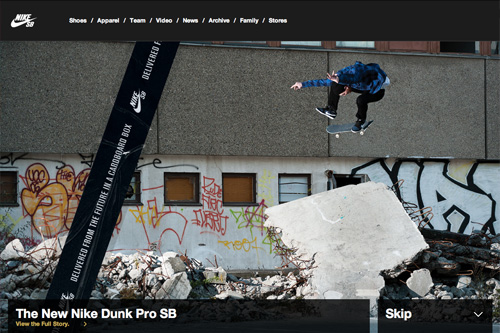
【Nike Skateboarding】
【東京 デザイン事務所 サガ / SAGAinc.】
【Sketchout】

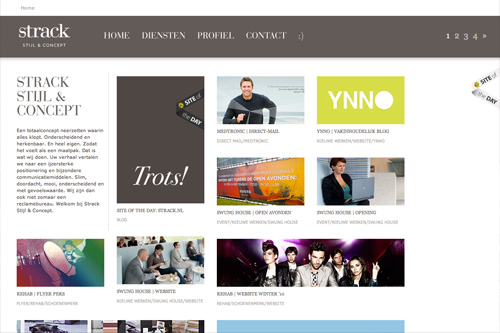
【Strack Stijl & Concept Marketingcommunicatie】
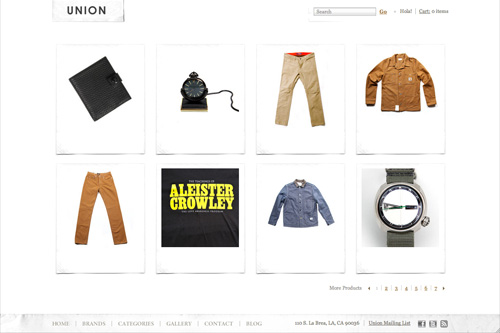
【UNION】
【Elliot Lepers】





コメントを残す